During the design phase, I decided to focus on some level design factors, such as Mass & Void, Elevation, Scale, Pacing and Memorability.
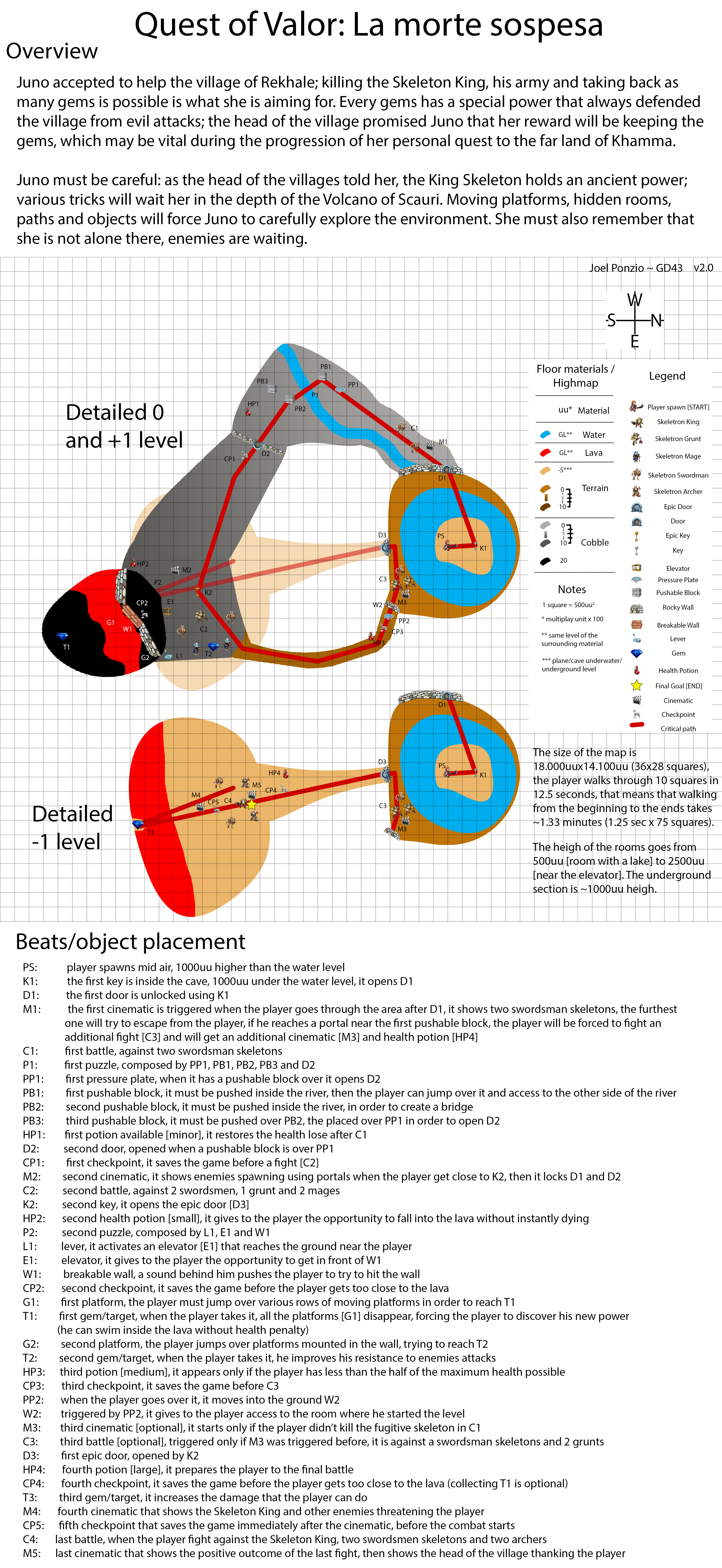
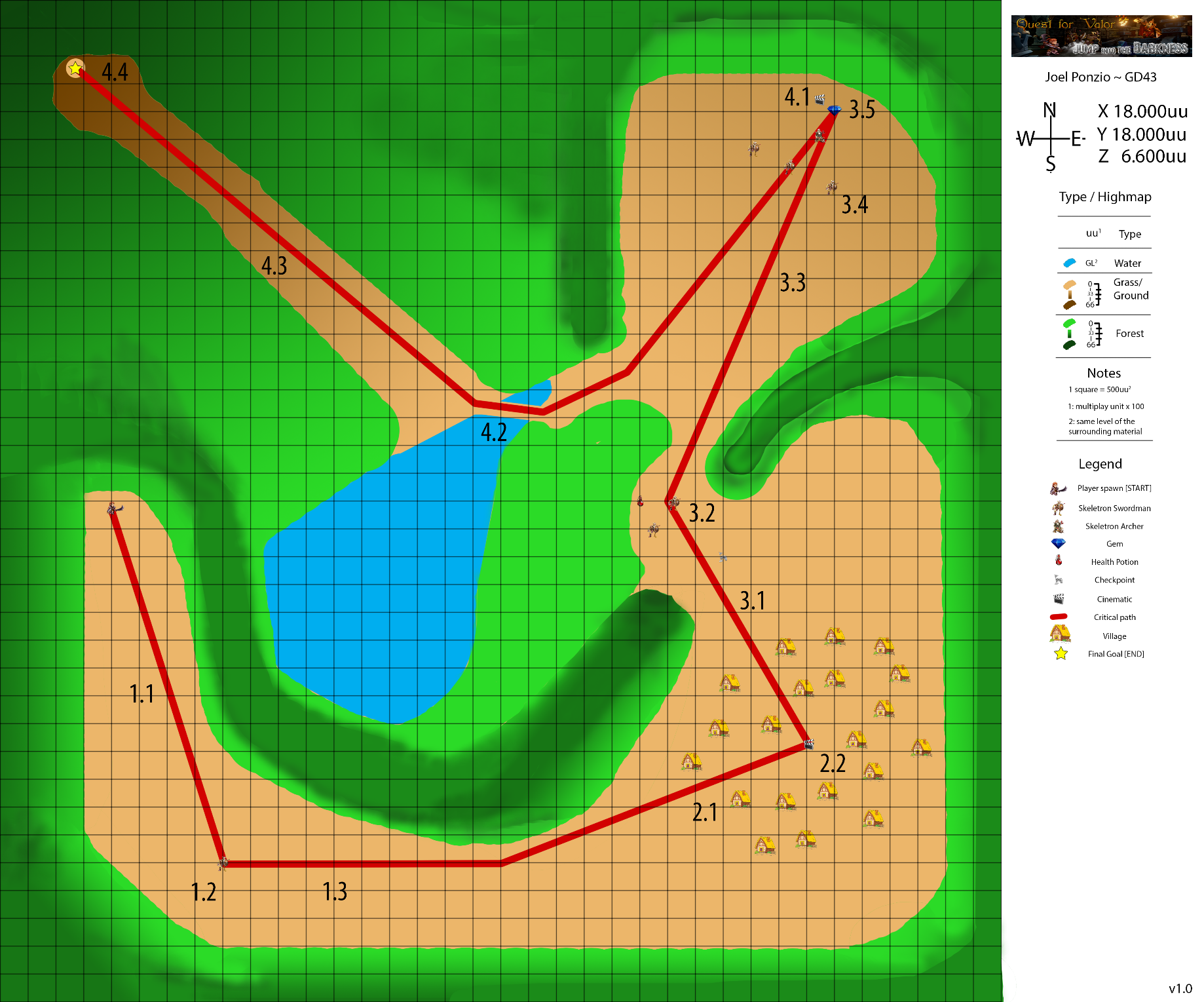
Focusing on mass & void was very important on this map: a very dark environment like a cave needs to guide the player towards his final goal. He has to understand where he can move without learning by failing, otherwise he will start to feel lost and unsure about the path to follow.
I used elevation in different ways depending on the section of the map. At first, the player ascends always, I wanted them to feel like going towards an important place: we can find examples of this concept everywhere, taking as example the LOTR, our heroes many times try to reach a place located on higher ground. Important spots are not on level ground, they would be too accessible there; only few, brave adventurers deserve to be there. I also created a big cliff: I wanted that spot to look inaccessible, I wanted the player to recognize it as a different place, a place where he can access only doing something different. Inaccessible places give always interesting rewards when you find out how to get there. This was the only optional path that I created and I wanted to give a special reward to whoever decided to explore it: not only a special power that allowed him to swim inside of lave without harm, but also a new narrative beat and the most interesting and diverse environment in the whole dungeon. At the end, when the player is about to met the King Skeleton, the elevation starts to decrease: when we think about danger, we always think about underground places, like the hell.
Speaking about Scale, I wanted the player to feel overwhelmed during the whole journey: Juno is a pretty small character but she looks belligerents, that’s why the caves are way bigger than her, in some cases she can’t even see the ceiling because it is too far. The message that I wanted to deliver was “not even heroes are safe here“.
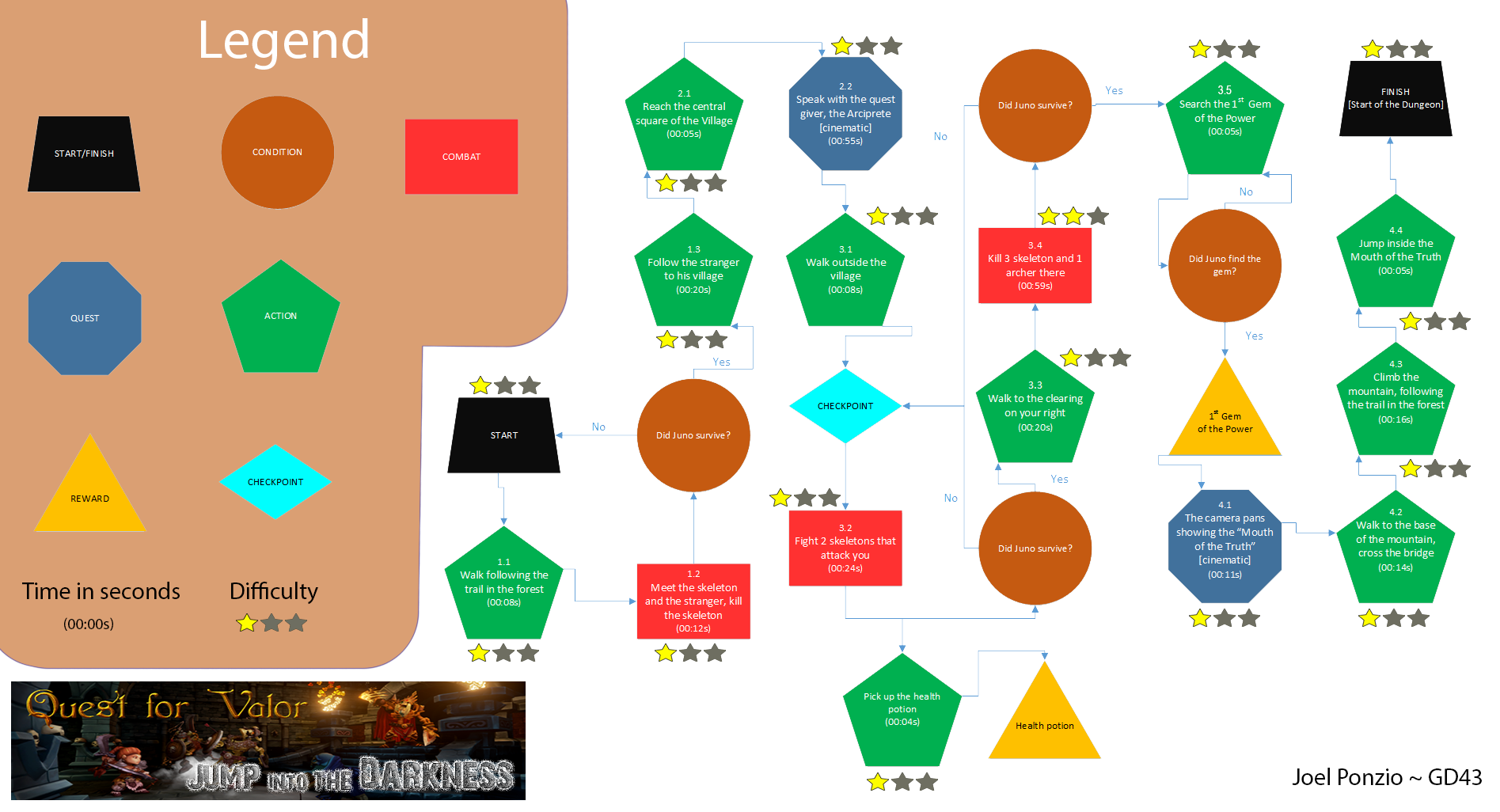
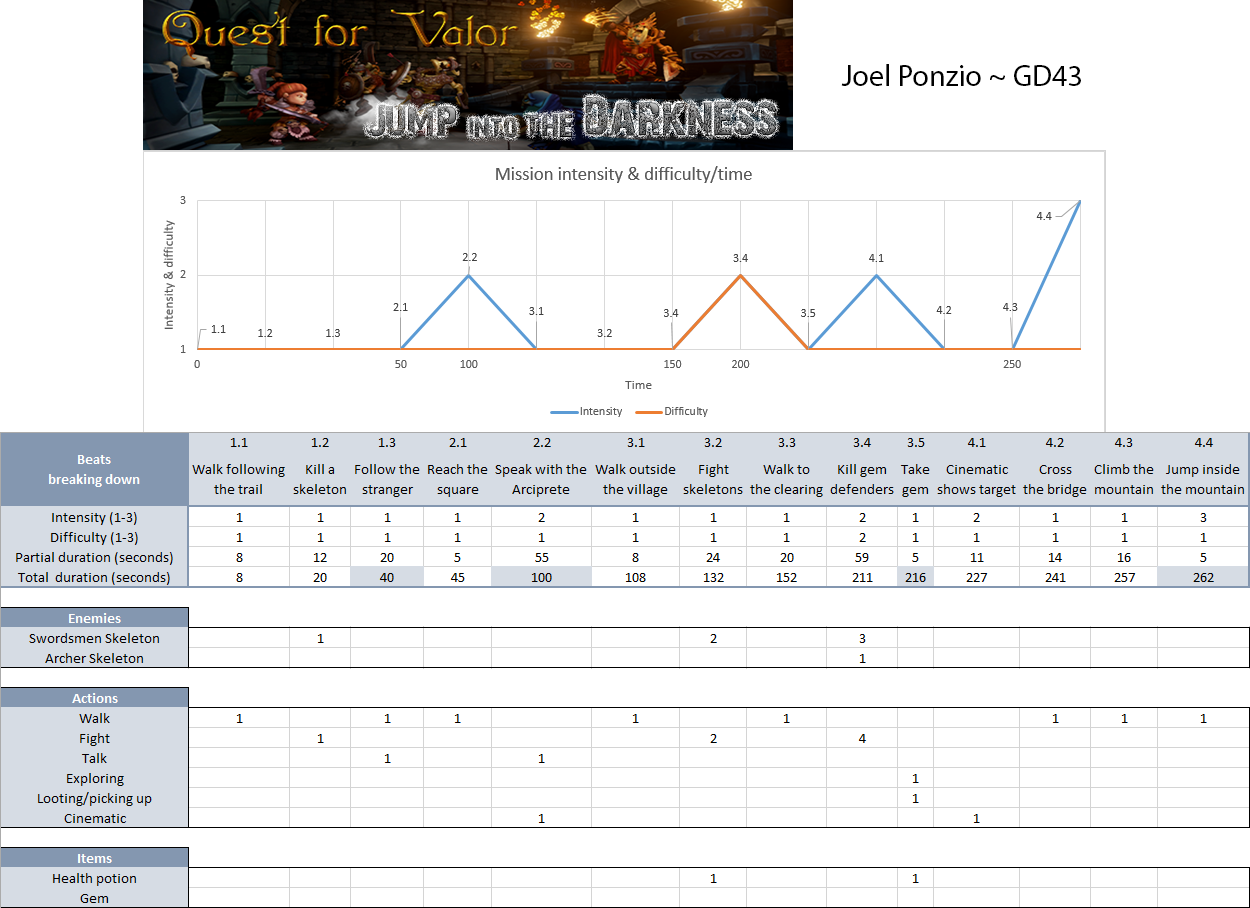
Pacing was a very challenging factor to work on, because Quest for Valor is a very short game, just about 20 minutes. It wasn’t easy regulate intensity beats in a such short amount of time. I decided to divide the whole world in different areas and lock the player in using very evident elements, like a door closing behind him. I wanted him to understand where was the line between a safe and an unsafe area. Depending on the situation, I wanted him free to enjoy the exploration or ready to face a fight.